Vamos a ver cómo crear un sistema de Login de usuarios mediante Auth0.
Auth0 es una empresa que proporciona un servicio de perfilado de usuarios a desarrolladores web que lo necesiten. Evidentemente es un servicio de pago, pero tiene una opción gratuita que permite un número limitado de logins y de usuarios, que es más que suficiente para aplicaciones pequeñas.
Vamos a crear una aplicación y a implementar un método de login con Auth0.
Lo primero que tenemos que hacer es crear un nuevo proyecto Angular. Creamos varios componentes de prueba y un componente navbar. Luego, mediante RouterLink, mapeamos los distintos componentes en el navbar, como hemos hecho hasta ahora.
Ahora sí, entramos en la página de Auth0 y nos creamos una cuenta:
En el campo del dominio podemos escribir lo que queramos, y en la región elegimos la nuestra. Yo Unión Europea, a pesar de lo que dicen las flechas:
Elegimos la cuenta personal, como desarrollador, y "Just playing around":
Una vez creada la cuenta, pulsamos en "nueva aplicación" y le damos el nombre que queramos:
Elegimos "Single Page Web App" como tipo de aplicación:
Y "Angular 2+" como tecnología utilizada:
Nos redirigirá a una página con instrucciones para implementar el sistema de login, pero vamos a verlo paso a paso.
Lo primero es instalar Auth0 por consola mediante el comando que nos indican:
A continuación incluimos el repositorio JavaScript de Auth0 en el "index.html":
Después, tenemos que crearnos un servicio Angular en nuestra aplicación llamado "AuthService":
Y lo importamos en el "app.module.ts":
Ahora debemos reemplazar el código que nos ha creado Angular por defecto para el servicio por todo el código que nos indican en la web para el servicio. Mostramos captura de la primera parte del código:
Pero lo copiamos todo en nuestro servicio:
Una vez hecho esto, tenemos que ver desde dónde vamos a llamar al servicio de login. En nuestro caso, el botón para loguearse lo vamos a tener en el navbar, así que debemos modificar el TypeScript del navbar. Inyectamos en el constructor un objeto del tipo "AuthService" e incluimos la función "login()", que llamará a la función login del servicio, como sigue:
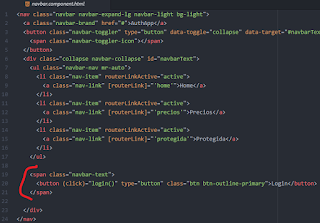
A continuación, pintamos en el html del navbar un botón que llamará a la función login:
Si arrancamos la aplicación, podemos ver que aparece el botón de login:
Pero al hacer click en él, nos aparece el siguiente error:
Resulta que, como dice la pantalla de error, debemos copiar la url indicada en la página al campo "Allowed Callbacks URLs" de Auth0, así que nos vamos de nuevo a la página de Auth0 y en la sección de configuraciones, añadimos la URL al campo:
Guardamos los cambios, y probamos de nuevo. Esta vez nos aparece la pantalla de login:
Sin embargo, aún no está terminado el servicio. Si nos movemos más abajo en la página de Auth0, encontraremos que aún nos faltan 4 funciones que copiar a nuestro servicio de login:
Copiamos esas 4 funciones en nuestro AuthService y guardamos.
Ahora vamos a hacer una modificación. Vamos a pintar otro botón en el navbar, pero a éste lo vamos a llamar "logout", y servirá para desloguearse de la aplicación. Además, vamos a incluir la directiva "*NgIf" a ambos botones para que el botón de login aparezca en pantalla sólo cuando el usuario no está logueado, y que el botón de logout aparezca sólo cuando hay un usuario ya logueado. Para comprobar si el usuario está logueado, llamamos a la función "isAuthenticated" del servicio de Auth0:
Como se puede ver, también hemos incluido un evento click en el botón de logout que llama a la función "logout()" del componente.
Esta función aún no la hemos implementado en nuestro componente, así que la implementamos a continuación. Lo único que hace la función es llamar a la función "logout()" del servicio.
También es necesario inicializar en el constructor el "handleAuthentication()".
El componente queda así:
Con esto ya estaría terminado, sin embargo, como último apunte, por si pasa lo que me pasó a mí, tuve que corregir en el AuthService la URL de redirección porque me estaba apuntando a l puerto 3000 en lugar de al 4200, que es el que realmente estoy utilizando:
Con esto ya está terminado. Levantamos la aplicación y comprobamos que aparece el botón de login:
Nos logueamos con un correo electrónico válido, y comprobamos que nos redirige de nuevo a la página. Y esta vez aparece el botón de logout:
Y eso es todo.


























No hay comentarios:
Publicar un comentario