Una vez creado el componente, vamos a crear el servicio.
En la entrada anterior creamos el componente "chat" que se encarga de mostrar los datos de los chats. Sin embargo, para conectarnos a Firebase y traernos los datos estamos utilizando el "app.component.ts", lo que no es correcto, pues los datos los debemos traer utilizando un servicio, que es lo que vamos a hacer ahora.
Lo primero que debemos hacer es crear un servicio (o provider, como se les llama ahora) utilizando el comando por consola "ng g s providers/chat".
Después tenemos que añadir el servicio al fichero "app.module.ts", ya que el comando no lo ha hecho automáticamente:
Una vez hecho esto, nos dirigimos de nuevo a la página de la documentación de AngularFire2, y en la sección de la guía del desarrollador, pulsamos en el link de "collections":
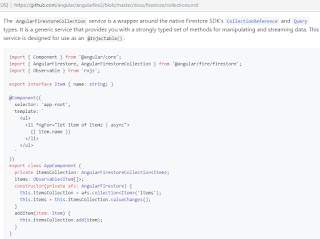
Y se nos mostrará un ejemplo de cómo traer los datos de Firebase mediante un componente:
Nosotros, como hemos dicho antes, vamos a hacerlo en un servicio, no en un componente, así que copiamos del ejemplo anterior el código que nos interese y lo pegamos en nuestro servicio:
Como se puede ver, hemos copiado los atributos de la clase pero les hemos cambiado el tipo a "any". Lo ideal es crear una interface de chats y utilizarla como tipo de dato para estas variables, cosa que haremos en un futuro, pero de momento lo dejamos así.
Por otra parte, en lugar de traernos los datos de los chats en el constructor (como en el ejemplo) nos los traemos en una función a parte que hemos creado (cargarMensajes()). Esto lo hacemos así porque, como es un servicio y no un componente, nos encargaremos de llamar a esa función a parte desde el constructor del componente en el que inyectemos el servicio, en lugar del constructor del propio servicio.
Así que ahora lo que queda es modificar el componente de chat, inyectando el servicio y llamando a su función "cargarMensajes()" en el constructor:
Si arrancamos la aplicación ahora, veremos que en consola se imprimen los chats que tenemos en Firebase:
Y eso es todo de momento.







No hay comentarios:
Publicar un comentario