Ahora vamos a crear un pipe que normalmente se utilizará para cualquier aplicación que cargue datos de otra página web, como Youtube, Spotyfy, o similares.
Primero vamos a crearnos un nuevo pipe mediante el comando "ng g p pipes/domseguro", que nos creará los ficheros necesarios.
Vamos a explicar el problema por el que necesitamos crear este pipe.
Imaginemos que queremos insertar en nuestra página un vídeo de Youtube. Para eso basta con copiar el código que nos muestra Youtube en nuestra página html:
Si copiamos el código y levantamos la aplicación, comprobaremos que el vídeo funciona perfectamente.
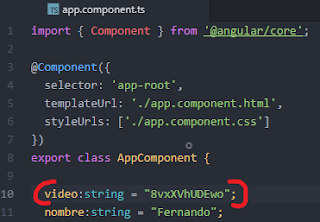
Ahora imaginemos que queremos crear una aplicación que recopile varios vídeos de Youtube y que muestre el vídeo que sea oportuno en cada momento. Si este es el caso, lo normal sería que, en lugar de copiar todos los códigos de los vídeos de Youtube que queremos, mostremos sólo una ventana de vídeo en la pantalla y que carguemos en ella el vídeo necesario en cada momento, guardando la ruta "src" en una variable que cogería el valor del vídeo elegido:
Como se puede ver, todos los vídeos de Youtube tienen en común como fuente la cadena "https://www.youtube.com/embed/", seguida del identificador propio del vídeo, en este caso "8vxXVhUDEwo".
Lo normal es que utilicemos una variable para guardar el identificador del vídeo ("8vxXVhUDEwo" en este caso) que concatenaremos a la ruta base ("https://www.youtube.com/embed/") en el atributo "src" de la etiqueta.
Sin embargo, si hacemos esto nos saltará un error diciendo que la ruta no es segura y no podremos ver el vídeo. Esto lo solucionaremos con nuestro nuevo pipe.
Modificaremos el pipe como sigue:
Como podemos ver, hemos importado el componente "DomSanitizer", que es el que nos permitirá marcar una ruta como segura para que no nos de error el navegador.
Después lo hemos inyectado en el constructor del pipe.
Por último, en la función del pipe en sí, devolvemos la concatenación del parámetro "url" con el valor "value" (que será "https://www.youtube.com/embed/" + "8vxXVhUDEwo") marcado como seguro.
El pipe es así de sencillo. Ahora sólo tenemos que crear en el TypeScript del componente de la página una variable que contenga el identificador del vídeo:
Y modificar el código html del vídeo como sigue a continuación para utilizar el pipe:
Y comprobamos que ahora el vídeo funciona correctamente:
Y eso es todo. A partir de ahí, simplemente podemos cambiar el valor de la variable del TypeScript para cargar cualquier vídeo en esa ventana.






No hay comentarios:
Publicar un comentario