Vamos a utilizar Bootstrap para crear la cabecera de nuestra página.
Bootstrap es una biblioteca multiplataforma o conjunto de herramientas de código abierto para diseño de sitios y aplicaciones web. Contiene plantillas de diseño con tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño basado en HTML y CSS, así como extensiones de JavaScript adicionales. A diferencia de muchos frameworks web, solo se ocupa del desarrollo front-end.Lo primero que tenemos que hacer para poder utilizar Bootstrap es entrar en la página oficial y pulsar en el botón de descarga:
A continuación debemos copiar el código para los imports de CSS y JavaScript de Bootstrap, y los JavaScript de Query y Popper:
Y pegarlos en nuestro "index.html", en el siguiente orden:
1. Css de Bootstrap.
2. JavaScript de JQuery.
3. JavaScript de Popper.
4. JavaScript de Bootstrap.
Si no lo hacemos en éste orden, dará problemas de dependencias. Así es cómo quedarían, entre las líneas 11 y 15 del fichero:
A continuación, vamos a crear, dentro de la carpeta "app", una nueva carpeta llamada "components" (donde pondremos todas los componentes de la página, es decir, cabecera, cuerpo, pié de página, menús laterales, etc.) y dentro de esta, una nueva carpeta llamada "header". Dentro de esta última carpeta, crearemos dos ficheros, "header.component.html" (donde pondremos el código html de la cabecera) y "header.component.ts" (donde pondremos el código TypeScript de la cabecera):
Dentro del fichero "header.component.ts" crearemos la clase correspondiente a la cabecera:
Para el fichero "header.component.html", debemos copiar el código html del componente "Navbar" de Bootstrap, que podemos encontrar en su página principal, dentro de la parte de componentes:
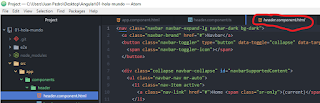
Y lo pegamos sin más en nuestro fichero "header.component.html":
Como penúltimo paso, debemos modificar el fichero "app.module.ts" (que es el fichero en donde se configuran las importaciones de clases), añadiendo nuestra nueva clase clase "HeaderComponent" a él:
Por último, simplemente queda añadir la etiqueta que le hemos puesto a nuestra clase en el fichero "app.component.html" para que aparezca en la pantalla:
Tras guardar los cambios, aparecerá la cabecera en nuestra página:
Y eso es todo.











No hay comentarios:
Publicar un comentario